MarkDown 样式整理
在自己的写博客的时候有一些文章会同步到微信公众号,但是有不想重新编辑样式,所以我会直接用 markdown 的内容复制到微信里面。
目前,我在使用的是 MacDown,所以我自己定义了一套 MacDown 的样式来美化自己的博客。这个样式也是目前博客的样式。
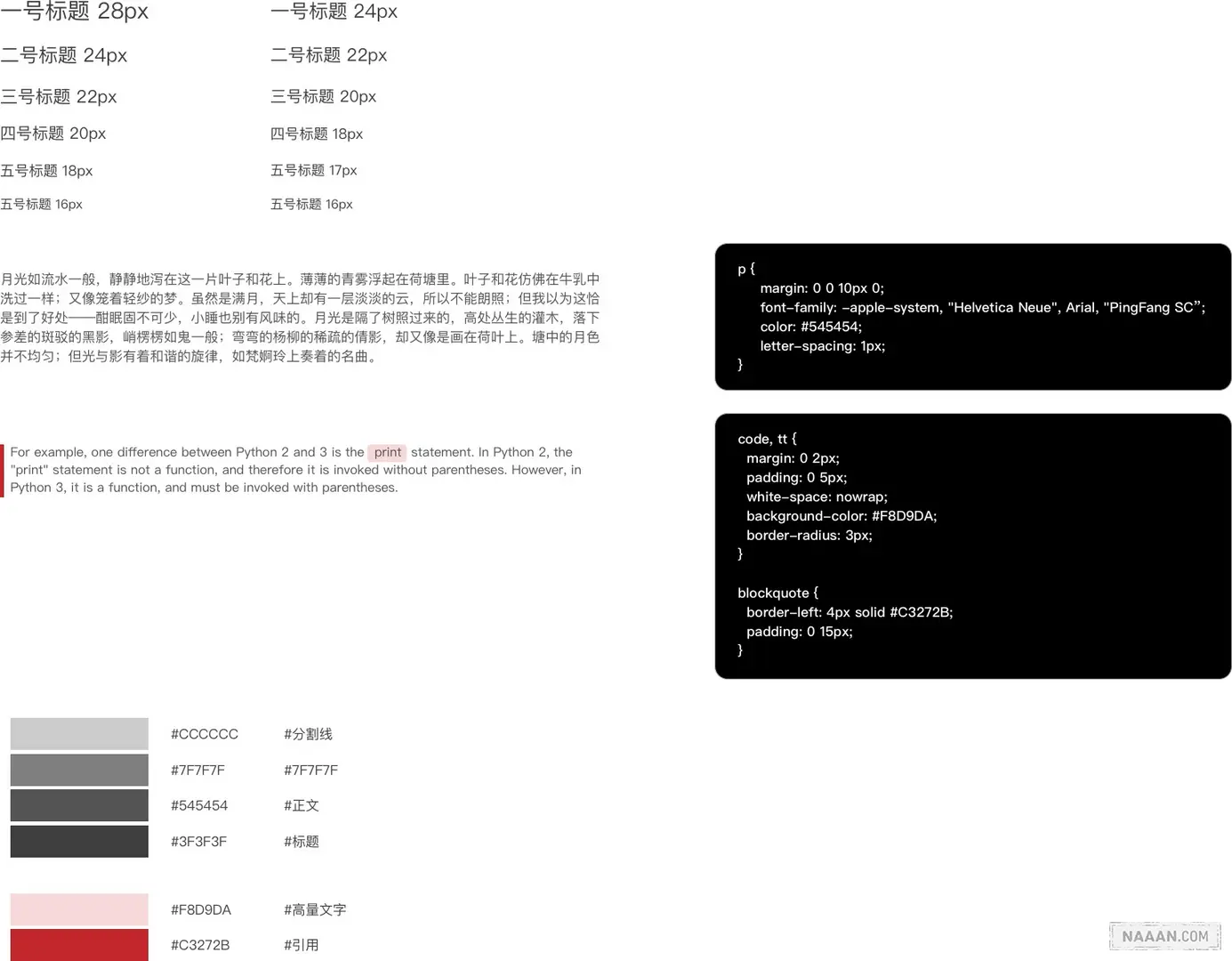
1. 标题
- 颜色
3F3F3F - 间距
margin: 20px 0 10px - 间距
粗体 - 字体大小:
h1: 28px |
ps. 在手机上字体的大小会降低 2px
2. 正文
- 颜色
545454 - 字体
-apple-system, "Helvetica Neue", Arial, "PingFang SC", "Hiragino Sans GB", "Microsoft YaHei", "WenQuanYi Micro Hei", sans-serif; - 字体大小
16px - 段间距
margin: 10px 0; - 对齐
左右对齐 - 行间距
line-height: 1.6;
3. 高亮
高亮
code, tt { |
4. 引用
这是一句有用的内容
blockquote { |
样式

The Why·Liam·Blog by WhyLiam is licensed under a Creative Commons BY-NC-ND 4.0 International License.
由WhyLiam创作并维护的Why·Liam·Blog采用创作共用保留署名-非商业-禁止演绎4.0国际许可证。
本文首发于Why·Liam·Blog (https://blog.naaln.com),版权所有,侵权必究。
本文永久链接:https://blog.naaln.com/2019/05/md-css/