2016设计年鉴(三)

随着 2016 年结束的临近,2016 年有许多值得思考,值得细细的回味的地方,这将引领我们在新的一年继续前行。我想这是回顾这一年当中的热点或是趋势的最好时间。
希望你能喜欢今年的设计年鉴。
TOP 5 用户体验趋势
用户测试
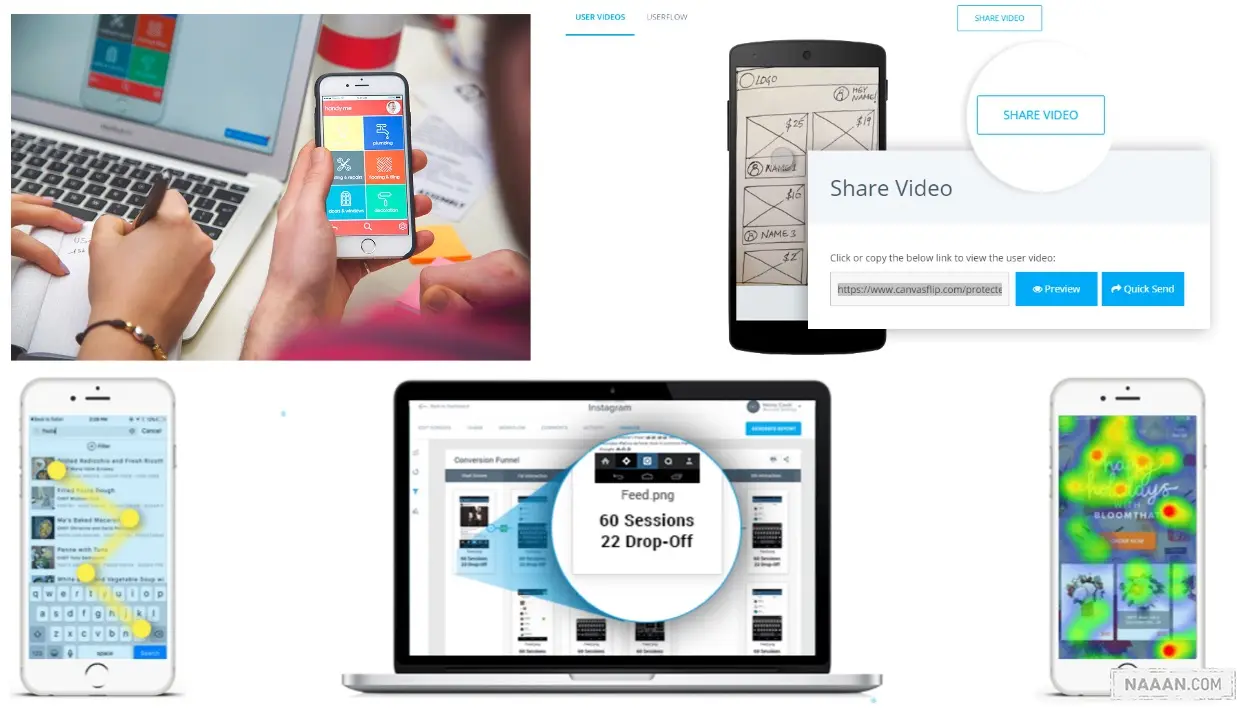
就今天而言,对产品经理来说用户测试不再是一种高难度的东西。没有人再用诸如 直观设计 这样的术语,现在的设计测试都是以测试数据为基础的。这种演变导致的结果就是,用户测试不再是一种费钱耗时的工作了。
使用像 CanvasFlip 之类的工具,设计师可以从项目开始就开始验证项目的正确性。今天的设计师花费更少的时间争论用户会喜欢什么,他们只是推出原型来测试真实用户。

聊天机器人和人工智能
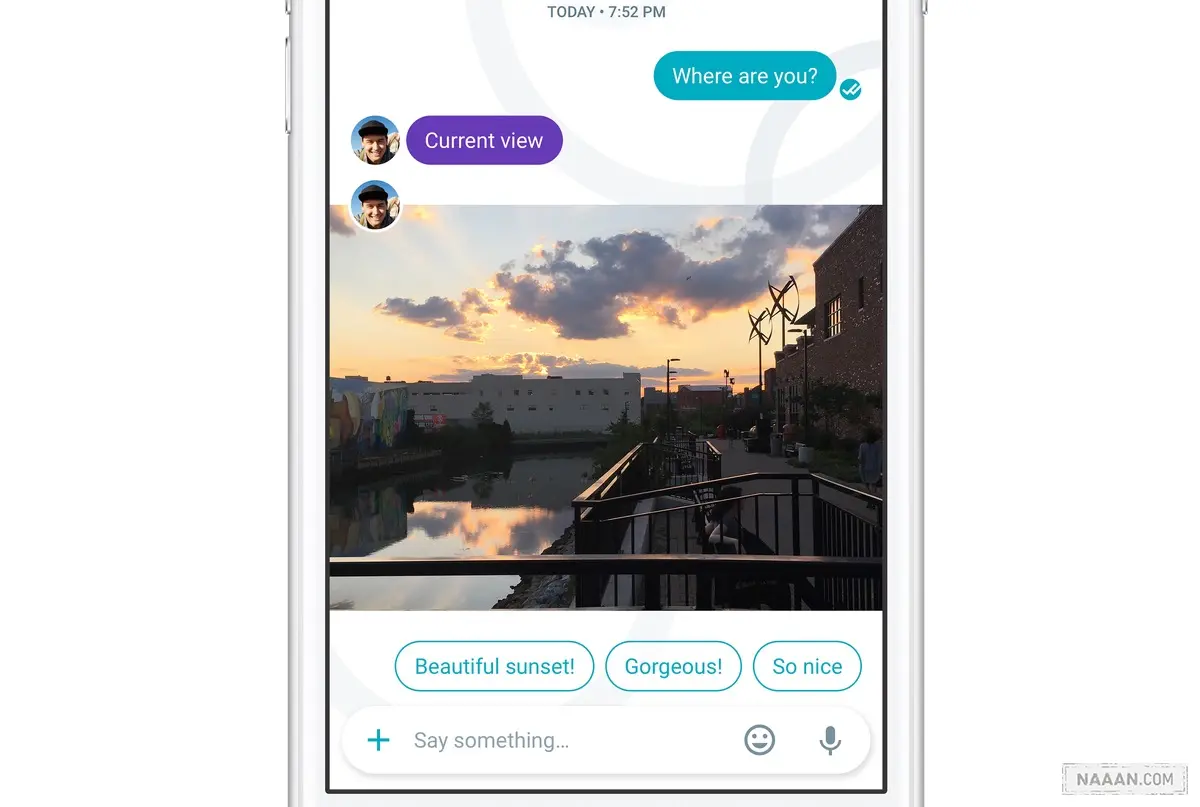
对于用户体验的来说就一个大趋势是,聊天机器人和人工智能的热潮。虽然机器人不是一个新的东西,但人们正在挖掘使用使用场景。用人工智能将发挥它巨大的潜力。
今天,每个人都在创建一个聊天机器人。如果你现在还没有它,你肯定打算在不久的将来创建一个。从披萨送货网站到零售银行网站,每个网站都有一套自己的聊天机器人。
机器人已经存在了很长时间,但他们现在成为趋向的原因是在于人工智能的进步。以 Google Allo 应用为例,这个在今年 9 月下旬推出的即时通讯应用程序是最好的例子。

开发设计的新兴工具
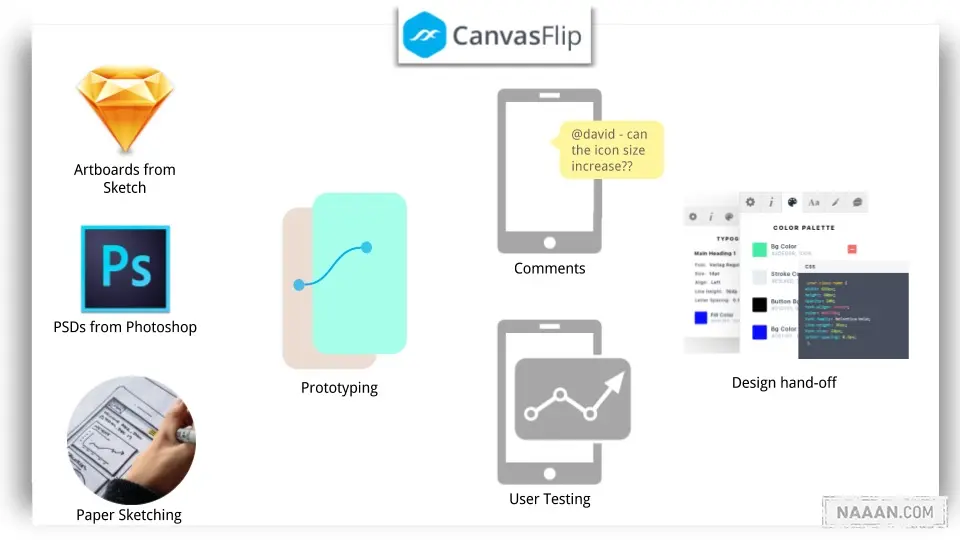
2016 年出现了一大推让人兴奋的自动化设计,开发人员的流程工具 参考此列表 还记得 5 年前怎么设计的了吗?随处可见的圆形修订,大量的论点和讨论。
CanvasFlip 可以同时进行多种流程。从设计到原型到用户测试,到设计整个项目的切换和协作。从头到尾使用相同的工具,使工作流程无痛苦,无缝协作和节省时间。

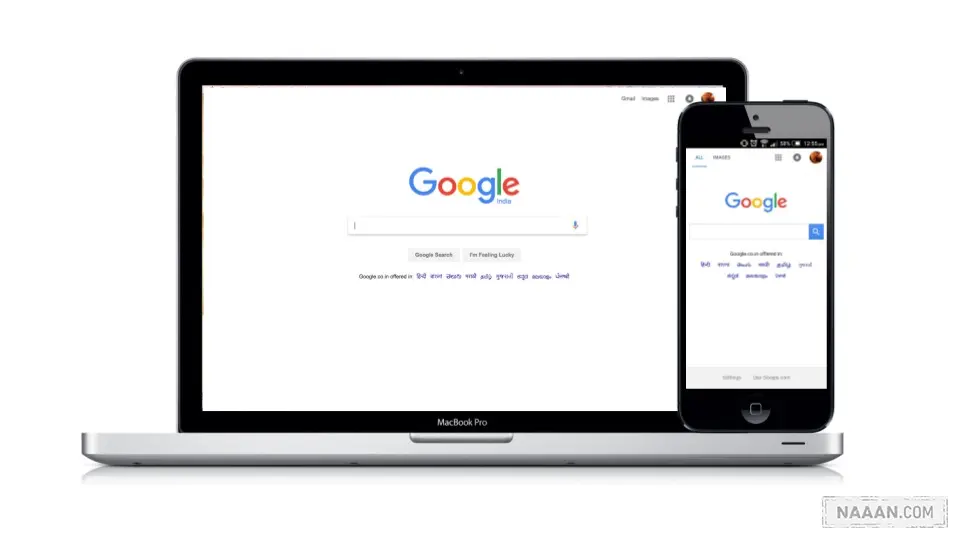
桌面设计手机化
在 2016 年,用户体验趋势是移动的,它将在 2017 年继续。
大多数桌面网站将看起来像一个应用程序。这是 Google 搜索引擎,今年已经开始,通过从右侧的菜单中删除他们的广告和行业守着。重要的是,在任何平台都希望其用户使用相同的界面,而不需要每次使用不同的设备,学习一个新的使用习惯。– Noam Alloush,SITE123 的创始人。

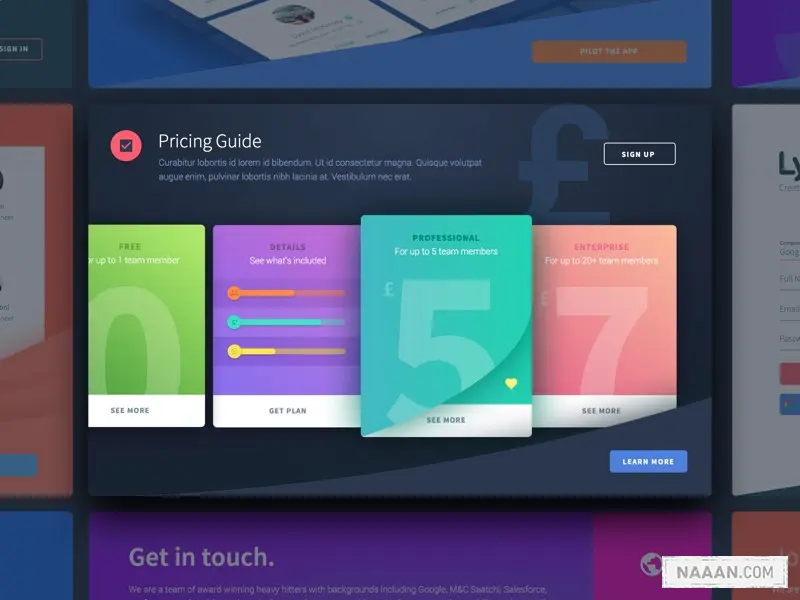
卡片,滚动和视差趋势
卡片,滚动和视差不是一个新的突破性趋势,但它们是一个很基础性的 UI,它们在 2016 年的网页设计中一直占据显着地位。它在未来一年将保持这样的趋势。

2016 年也展示了翻转卡的交互设计(如 tinder 的 UX)也有很高的使用率。有许多设计师反对采纳,觉得它遏制了创新。但事实仍然是,它是成功的。

The Why·Liam·Blog by WhyLiam is licensed under a Creative Commons BY-NC-ND 4.0 International License.
由WhyLiam创作并维护的Why·Liam·Blog采用创作共用保留署名-非商业-禁止演绎4.0国际许可证。
本文首发于Why·Liam·Blog (https://blog.naaln.com),版权所有,侵权必究。
本文永久链接:https://blog.naaln.com/2016/12/design-yearbook-of-2016-3/