瓦片地图
瓦片地图十分有趣,我今天第一次了解
如今互联网地图的地图内容分为两种,一种是栅格地图瓦片,一种是矢量地图瓦片。
栅格地图瓦片
栅格地图瓦片是一种比较传统的模式,将矢量数据渲染成为256×256像素大小的图片。前端js地图框架,如openlayer和leaflet,按一定规则编排显示,如百度地图,高德地图,天地图等。栅格瓦片地图的渲染技术已经成熟,可以实现栅格渲染,矢量渲染两种。参考笔记mapnik 笔记一: 入门及python接口使用。
矢量地图瓦片
矢量地图瓦片是一种新颖的模式。地图数据会以json等格式分块地传输过去,在浏览器端利用前端框架将地图在显示出来。在这个基础上,你必须懂得canvas。整个展示的过程对点线面的渲染有很严格的规定。总体来说,矢量瓦片的数据传输量少,服务器压力小。方便渲染成为各种各样的地图,所以这也是为什么Mapbox首推Mapbox GL的原因,腾讯地图使用矢量渲染的原因。而且现在移动端不断利用矢量瓦片的技术,考虑到导航时候,需要将地图旋转成为伪3D界面。
片切割和瓦片坐标
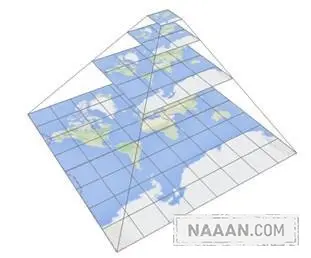
对于经过墨卡托投影为平面的世界地图,在不同的地图分辨率(整个世界地图的像素大小)下,通过切割的方式将世界地图划分为像素为$256\times256$的地图单元,划分成的每一块地图单元称为地图瓦片。
地图瓦片具有以下特点:
- 具有唯一的瓦片等级(Level)和瓦片坐标编号(tileX, tileY)。
- 瓦片分辨率为256*256。
- 最小的地图等级是0,此时世界地图只由一张瓦片组成。
- 瓦片等级越高,组成世界地图的瓦片数越多,可以展示的地图越详细。
- 某一瓦片等级地图的瓦片是由低一级的各瓦片切割成的4个瓦片组成,形成了瓦片金字塔。

The Why·Liam·Blog by WhyLiam is licensed under a Creative Commons BY-NC-ND 4.0 International License.
由WhyLiam创作并维护的Why·Liam·Blog采用创作共用保留署名-非商业-禁止演绎4.0国际许可证。
本文首发于Why·Liam·Blog (https://blog.naaln.com),版权所有,侵权必究。
本文永久链接:https://blog.naaln.com/2016/06/tiledmap/