iOS 10设计规范(五):交互 Part 3
权限请求
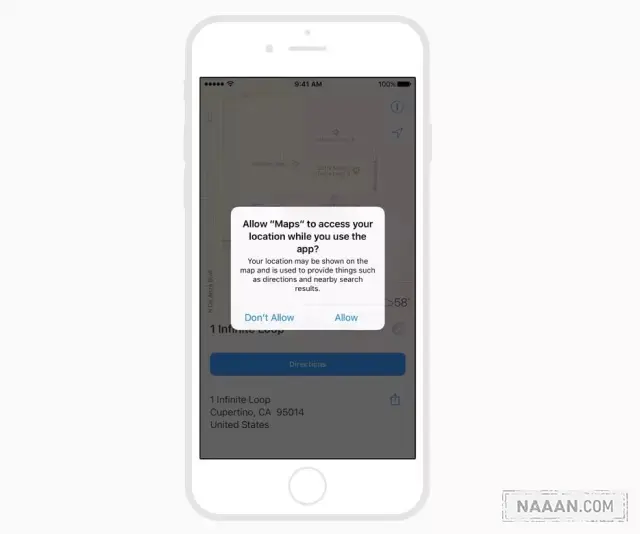
只有用户批准后,APP 才能获取隐私信息,包括当前位置、日历、通讯录、提醒事项和照片。尽管 APP 利用这类数据后会给用户带来方便,但同时用户也会希望对隐私数据有所控制。比如,用户希望系统自动给照片加上定位信息,或者系统能自动找到附近的朋友,但当用户想关闭这些功能时,有入口可以关闭。

只有在你的 APP 明确需要个人数据时,再发出请求。请求获取私人信息这件事,会令人自然而然地产生怀疑感,尤其是人们没有看到必要性的时候。确保只有当用户在使用那些明确需要私人信息的功能时,再请求批准。比如,只有当用户开启了追踪定位路线的功能时,才请求用户批准获取位置信息。
当必要性不明显的时候,向用户解释为什么需要个人数据。你可以在系统自带的请求提示框内添加自定义文字。文字要具体而礼貌,这样用户才不会有压迫感。文字要尽可能短。不需要包含 APP 名称,因为当你请求的时候系统已经知道你的 APP 名称了。
只有当你的 APP 必须依赖一些个人信息才能运行的时候,才可以在 APP 启动时请求权限。
不要有事没事请求获取位置信息。在获取位置信息前,先检查系统的位置服务是否可用。如果不可用,你就可以干脆不弹出提醒框询问了。
设置
某些 APP 可能需要用户配置一些设置项,但大多数 APP 都可以避免或推迟。优秀的 APP 可以让大多数用户直接使用,同时也会提供一些方便的途径调整使用的体验。当你按大多数用户预期的方式设计你的 APP,你就降低了设置的需要。
从系统获取你需要的信息。如果你需要有关用户、设备或者环境的信息,尽量向系统查询,而不是问用户。比如,当你想要求用户输入邮政编码来展现本地信息时,还不如向用户请求获取定位信息。
仔细考虑 APP 内设置项的优先级。你 APP 的主界面,是放置必要的或者频繁变动的设置项的好地方,第二屏更适合那些偶尔变动的设置项。
把不常变化的设置项放到系统设置 APP 中。「设置」APP 是全系统做设置操作的中心,只不过配置时用户必须离开你的 APP,而那些常用的设置项直接在你的 APP 内进行设置要方便得多,
合适的时候,提供前往「设置」APP 的快捷路径。比如,你的 APP 内有一段让用户去「设置」中设置定位服务的提示,可以直接提供一个自动打开对应设置页面的按钮。
术语
APP 中的每一个字都是你和用户对话的一部分。令这些对话让用户在使用 APP 过程中产生舒适感。
使用用户熟悉的、容易理解的字眼。太技术化的词语会把人给吓住,应避免使用用户很难理解的字母缩写和行话。根据你对受众的了解来判断措辞是否恰当,要把高技术语言用清晰易懂的方式告诉用户。这类高技术性语言只有在某些定位于高级用户和技术细分人群的 APP 才适合使用。
界面上的文字要清晰而简洁。人们往往对短小、直接的文字接受得比较快、比较容易,而不愿意被迫读一大段文字。对于其中最重要的信息,简要地将其表达出来,还要突出地展现出来,让用户不需要全部读完全部内容,就可以找到他们想要的信息和告诉他们接下来要做什么的指引。
避免使用居高临下的措辞。避免使用「我们、我们的、我、我的」(比如我们的使用说明、我的训练),这有时会给人侮辱感和居高临下感。
尽量用非正式的、友好的语气表达。非正式的、和蔼可亲的表达方式,应该就像你跟人一起吃午饭时候的谈话一样。尽量少用缩写,直接称呼你的用户「你」或者「你的」。
当你想用幽默的语言时,谨慎一些。要知道,用户很可能要阅读你界面上的文字非常多次,一开始看起来小机灵的话看就了也惹人烦。也要知道,一种文化中的幽默感在另一种文化中未必幽默了。
使用相关且统一连贯的语言和图像。永远都确保引导在当前场景下是适合的,比如说用户在使用 iPad 的时候就不要展示 iPhone 上的小提示和图形。使用平台上惯用语言,比如点击、轻滑、横滑、捏、拖拽,比如物理按键和 3D Touch,比旋转、摇晃手机。
提及时间的时候,一定要用精确的表达方式。使用「今天」、「明天」这类友好的措辞挺好,但当用户没搞清楚当前日期的时候,这种方式不准确,也容易造成用户困惑。假设有一个今天午夜前发生的事件,在某个时区看是「今天」发生,在另一个时区可能就变成了「昨天」发生。所以一般来说,时间都应该要以用户看到这个事件发生的当下时区为准。但在一些特殊情况,比如航班动态 APP,起飞时间和过程都应该以起飞地为准,这样会更容易理解。
用户应该一眼就知道每个按钮是干嘛的。当给按钮或其他交互元素起标签时,要用动词,比如连接、发送、添加。
撤销和重做
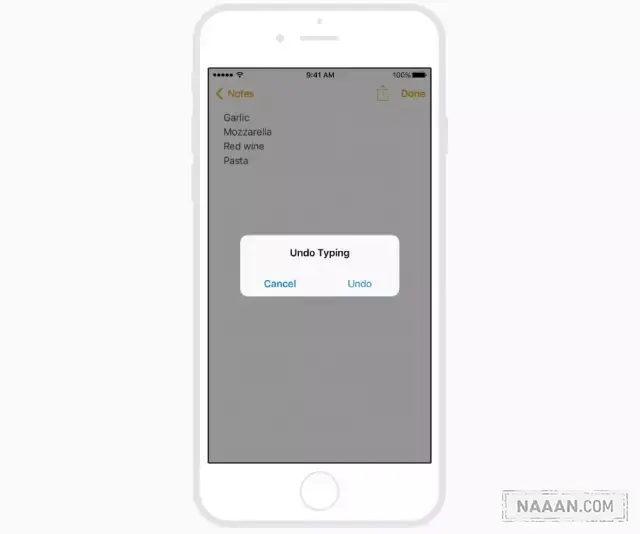
很多 APP 允许用户通过摇晃设备来撤销和重做某些操作,比如输入、删除。当用户如此操作时,会出现一个提示框,询问用户是否要确认或取消接下来的撤销或重做的操作。

简洁而清晰地描述要撤销或重做的操作。撤销或重做提示框的标题会自动包括「撤销」或「重做」的前缀(也有前缀后边的待填内容)。你需要用一两个词来描述要撤销或重做的东西是什么,填在前缀后边的待填内容处。举个例子,你可以把提示框的标题设置为「撤销输入姓名」或者「重做地址变更」。
如果你把摇晃手势定义为「触发撤销或重做之前的操作」,就不要再将这个手势用于其他的动作。
谨慎使用「撤销」和「重做」按钮。如果 APP 提供了多种方式完成同样的任务,会让用户疑惑。如果你的 APP 确实需要撤销、重做按钮,就使用系统提供的标准图标,并且把他们放在顶部导航栏这样用户可预期的位置。
只在当前环境下进行撤销和重做的操作。这两种操作必须且只能在当前场景/页面下产生清晰且实时的效果,而不能作用于之前的场景/页面。
来源:

The Why·Liam·Blog by WhyLiam is licensed under a Creative Commons BY-NC-ND 4.0 International License.
由WhyLiam创作并维护的Why·Liam·Blog采用创作共用保留署名-非商业-禁止演绎4.0国际许可证。
本文首发于Why·Liam·Blog (https://blog.naaln.com),版权所有,侵权必究。
本文永久链接:https://blog.naaln.com/2016/07/ios-10-design-5/